Client
REI
My Role
UX Researcher
UI Design
Summary
A case study – redesigning REI’s site. Small improvements with the site’s information architecture can create a better customer experience. Through research and analysis, I learned that REI’s lack of features and hierarchical organization does not inspire potential sales.

Problem Statement
REI customers express a preference for in-store versus online shopping experience. How might I offer a more intuitive user experience online while maintaining brand identity and objective?
Solution
My proposed solution is destination that achieves the following:
Value Proposition
I am seeking to easily inform the customer of product details while also simplifying the checkout process. I want to do this by making product details more discoverable and creating checkout process that limits the amount of steps a customer must take to purchase an item.
Project Goals
1. Redesign current nav bar to reflect universal terms users are familiar with.
2. Introduce features that will help users access information or pages in a more efficient time across the site.
3. Redesign drop down menu – reducing categories, introducing informational hierarchy, utilizing universal terms.
4. Redesign product summary page with visual and informational hierarchy.
Approach
To gather insights on current user experience and customer behavior, focusing on drivers and pain points when browsing and shopping online.
• Screener surveys
• Market research analysis
• Personas
• Prototype testing
• Customer interviews
• Observational research
• Customer journey
• Information architecture
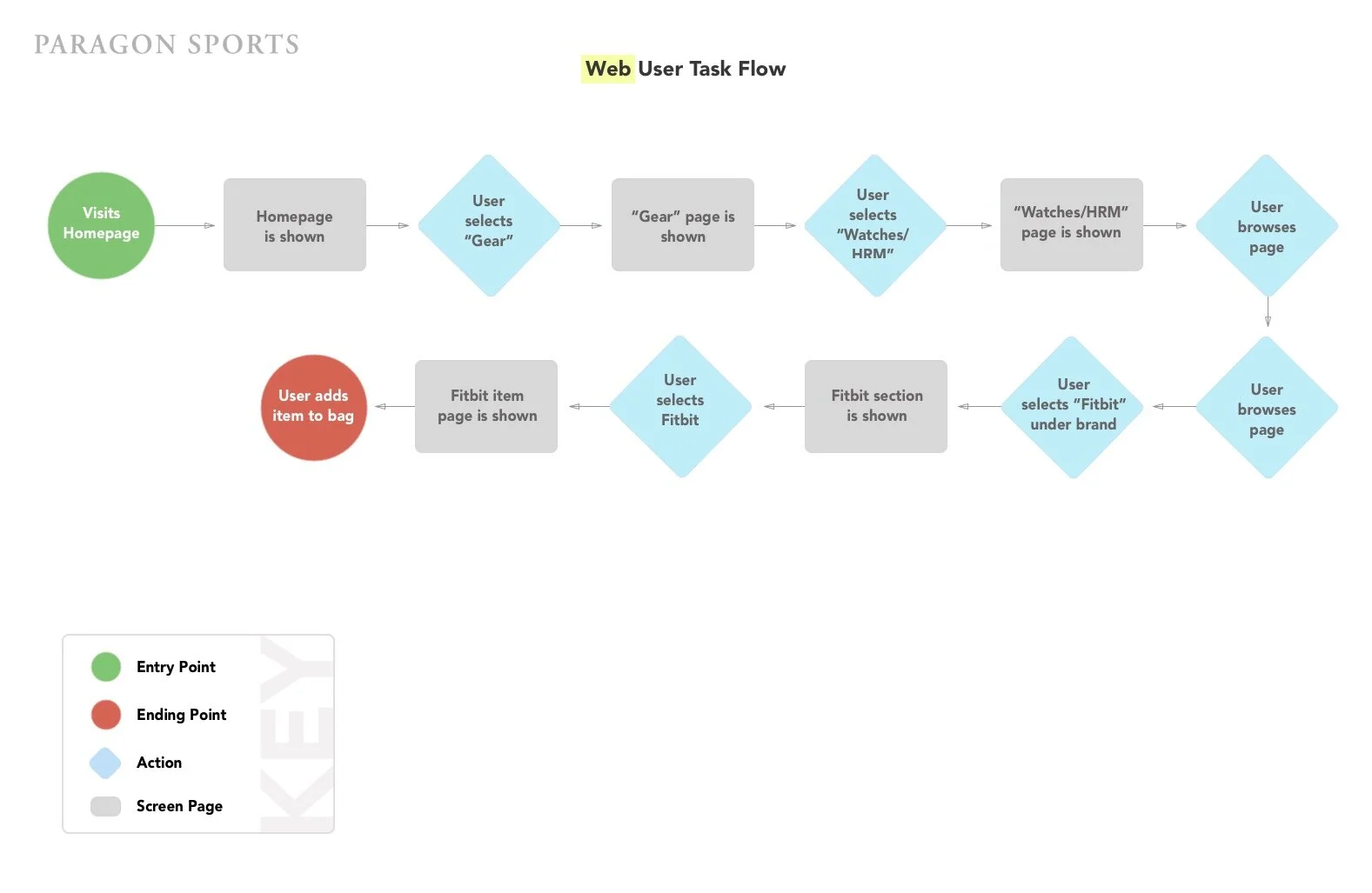
Usability Tasks & Scenarios
The following are tasks and scenarios utilized to conduct the usability tests.
1. You need a warm jacket for a camping trip. You only have $200 to spend.
– Go to the REI website and find a fleece jacket and add the jacket to your cart.
2. You are browsing the REI homepage and want to ask Customer Service a few questions.
– Chat with Customer Service.
3. You are new on REI and want to make a purchase.
– Make a purchase without creating an account.
4. You are going cycling with some friends and need something to keep you warm.
– Browse through the jacket selection and Quick View an item before adding it to your cart.
5. You are on a road trip and want to place and order before you arrive at your destination.
– Go to mobile site and repeat task 1.
Results
Task Completion Success:

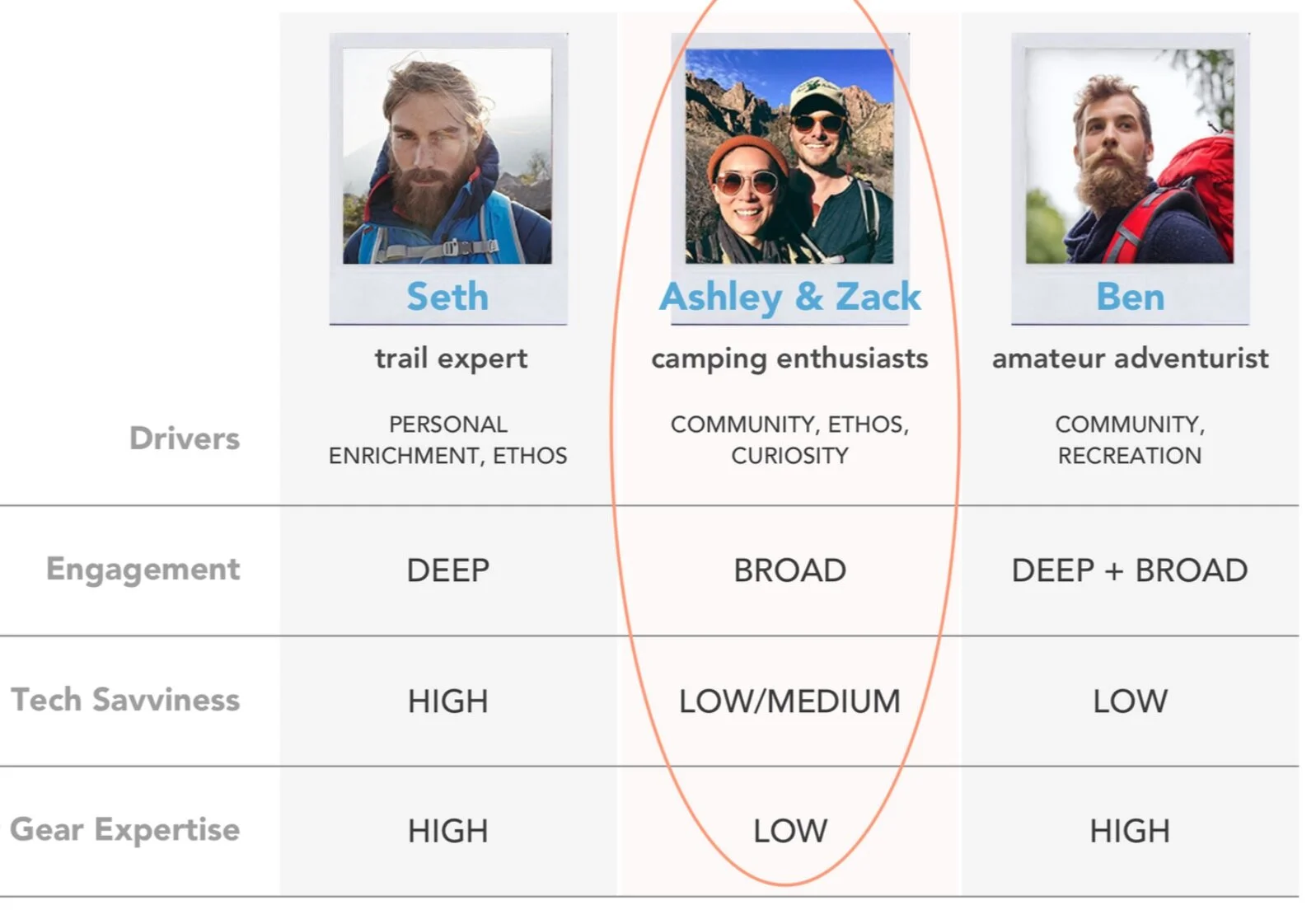
User Types
I identified three user types that interact with the REI brand – deciding to focus design efforts on the Camping Enthusiasts as they represent the biggest opportunity for growth.
Current Information Architecture
Competitive Comparative Analysis
The information below concludes that Paragon Sports and Vans hold the closest model to REI in the competitive and comparative field. REI’s e-commerce strategy should reflect that of its competitor Paragon Sports, while including relatable content for its target audience, similar to the Vans site.
Competitive Matrix
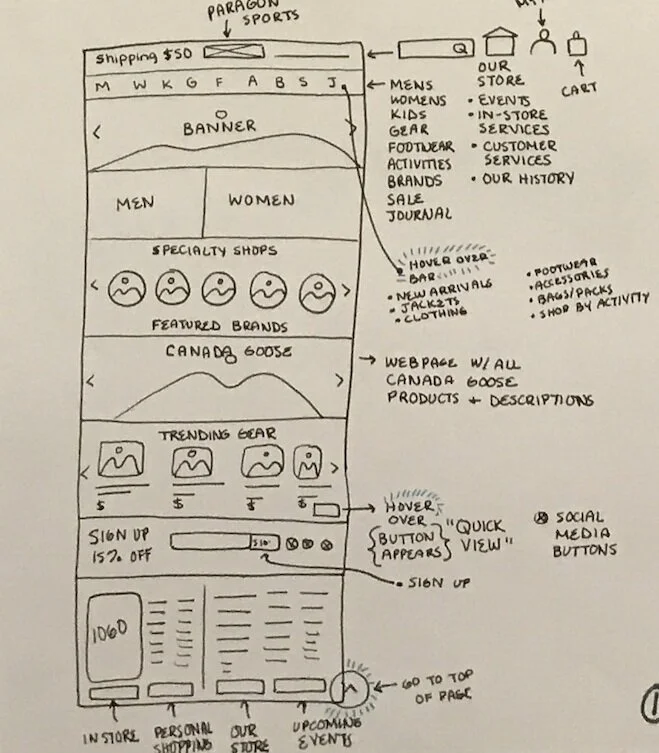
Wireframes

Design
Prioritizing information Side by side comparison: current site on the left, redesigned site on the right.
Features